

- Android studio listview different colors how to#
- Android studio listview different colors android#
- Android studio listview different colors code#
So when the row View is reused, you set the properties of the ViewHolder elements with the correct data, or properties e.g. Basically, a ViewHolder structure is created, to contain only those elements of the row View which need to change e.g. You should also consider using the 'Viewholder' pattern, because inflating a View and calling findViewById() is expensive and will slow down your list scrolling performance. The method getView() is called on your adapter, which should return the correct view for a row. Yes your custom adapter will extend from ArrayAdapter.

Take some time to think it over, examples do really help, and there are a lot around. Try looking at some examples, but it's important that you do fully understand what's going on, because this is fundamental. It took me a while to actually properly get this concept, and until I did, I was very confused. So the main purpose of getView() is to set the correct state of the View (including all child Views), according to the position. Because the 'convertView' parameter that gets passed in to this method is one that was used on a different row (now off the screen). So if you're scrolling the list, it will be continually called to get rows as they appear on the screen. The purpose of getView() is to return the row View which is being rendered at any time. So it only gets called when you do a long click on the row. It's in the setOnLongClickListener() method.
Android studio listview different colors code#
The code you quoted above has nothing at all to do with the getView() method. So our file ( listview_selector.You have a few misunderstandings, and unfortunately it's very difficult to explain in the back and forth manner of a forum. To specify when to apply the shape we use the status.

Android studio listview different colors how to#
In this case we use the XML tag selector to specify when and how to apply the shape. To do it we have to create another XML file that describe how we apply this shape. Once we have create our shape we need to apply it to the items.
Android studio listview different colors android#
As you may already know this is powerful feature of Android because it permits us to create geometrical figure in XML style. In this post we don’t want to spend too much words about adapters because we described them here and here.Īs we said the first thing we need is a drawable resource. As you already know we have to create a custom adapter to implement this behaviour. How can we do this?…We need to create some drawable resources and apply them to each item. Let’s suppose we want to create rounded corner for each item. In the second example we will show how we can alternate the background color. The first example will describe how we can create rounded corners for each item inside a listview.

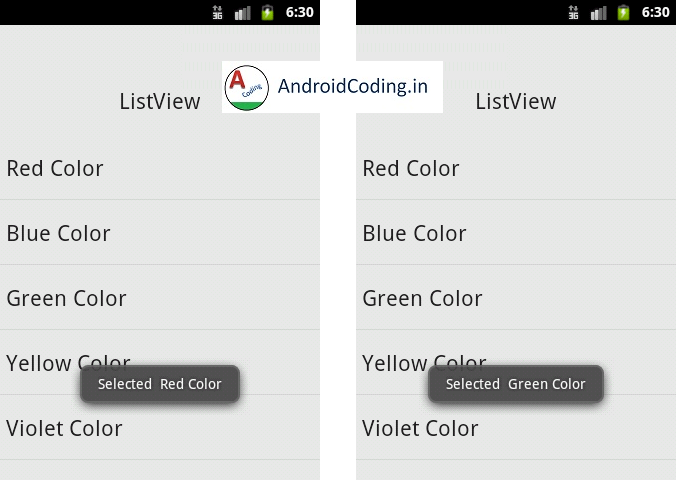
In this post we want to describe how we can use resource to customize the item look. By now we considered just custom adapter without taking into account how we can customize how each item inside the listview appears. We can customize the look of the ListView in the way we like, for example with can use as background rounded corner, alternate color and so on. One aspect we didn’t consider in the previous posts is how we can apply style or background to the Listview items (or row).


 0 kommentar(er)
0 kommentar(er)
